When it comes to good user experience, the flexibility of a website matters a lot. It can be complicated to optimise your website for every new technology that drops by. Luckily, developers don’t have to spend an eternity creating a version of their website for every platform.
There are ways to create web apps that run on all platforms without encountering any issues. That’s where PWAs, or Progressive Web Apps, come in.
As the name suggests, PWAs can be run on any platform as long as it has a standard-compliant browser.
But how relevant are PWAs, and what makes them a good choice? We’ll explore everything about PWAs below.
What Is PWA And What Does It Do?
As stated before, PWAs run on any and all platforms as long as they have a browser that complies with the established standards.
Standard compliance is important because most major browsers are built using a similar structure. This is done to ensure websites don’t experience major problems across different platforms.
That said, PWAs aren’t simple websites. It is more appropriate to refer to them as web apps because of their increased access. PWAs have native-like behaviour even if an Internet connection isn’t available.

Native-like behaviour means PWAs can be downloaded on the device. These apps aren’t completely offline, but they can be accessed even without a connection.
Usually, if the connection is slow, a website will take a lot of time to load. The reason is that it needs to load up all the resources at the time of request.
PWAs, on the other hand, have an initial static frame that renders on the screen even if there is no connection. In cases of slow connection, the frame ‘progressively’ gets filled up. This is possible because PWAs store the basic shell of the web app in the browser’s offline cache, where it can be accessed regardless of the state of the connection.
Native Apps vs. PWAs vs. Websites
To go deeper into how PWAs are useful, let us look at some defining features that differentiate PWAs from websites and native apps.
Native Apps
Native apps are those applications that run on a system like your desktop or mobile phone, with or without an Internet connection.
Native apps are built to run on specific platforms. Originally, they were made to be compliant with specific operating systems. Today, when someone talks about native apps, chances are they’re referring to native mobile apps.
Native mobile apps are built to run on the OS of your phone. Major mobile OS are Android and iOS, and those are mostly what these apps are made for.
As the name suggests, native apps live on your device. Their interaction with other apps is through the system, not the Internet.
Native apps can be downloaded from the App Store or Play Store, but you won’t find them in an organic search on a search engine. These apps aren’t meant to rank independently, like websites.
Websites
Websites, also referred to as web applications, can be accessed via a browser. A connection is required to look up websites.
You cannot download websites onto your system.
A few helpful things, like cookies and trackers, can be saved on the system, but the entire website cannot be saved.
The speed of the website is affected by the speed of your connection. A better connection ensures fast loading speeds.
Websites run on all types of systems. What OS your system uses isn’t a concern as long as you have a browser.
Responsive websites are websites that are optimised for all devices and adapt to different sizes. They have less loading time on mobile devices as compared to websites that aren’t made to be responsive.
PWAs
Think of PWAs as a cross between native apps and websites.
While native apps cannot be indexed like websites, PWAs can. They can also be downloaded via the App or Play Store, though it isn’t necessary for PWAs to be published via the App or Play Store.
Unlike native apps, PWAs can be added to the home screen directly through a browser. PWAs do not need to be bundled and distributed. As long as they are online and installable, users can simply add them to their home screen.
In the case of websites that use HTTP web cache, content is cached after the first time the user visits the website. This data is discarded when it is deemed useless. PWAs don’t require a visit to cache content. Some data is cached even before the app is used.
PWAs have a splash screen, a home screen icon, as well as other native-app-like features that facilitate navigation and use.
Are PWAs The Future?
With their versatile behaviour, PWAs are considered cutting-edge in modern web app development. While most web apps have the characteristics to upgrade to PWAs, there is a defining criteria that needs to be met before a web app can be considered a PWA.
Characteristics of a PWA
Cookies help out a lot. When it comes to session management, there’s a lot of data that can be reused again to make the process more efficient and convenient. Cookies help do just that.
1. Secure Connection
PWAs must be served through a secure HTTPS connection. They cannot be served via HTTP. PWAs are served over TLS to ensure secure communication.
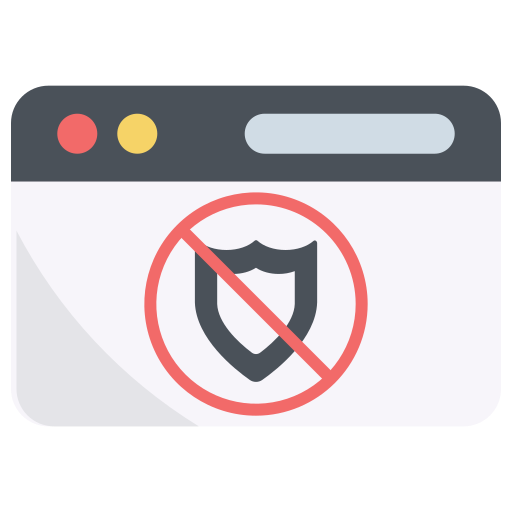
2. Service Worker
PWAs cannot rely on a regular HTTP web cache. They must register a service worker to implement a programmable network proxy that caches content when a connection to a server is available. The cached content is later served. This way, content is cached even before the first visit by the user.

3. Web App Manifest
PWAs need to reference a web app manifest that makes them shareable via a URL, eliminating the need to distribute through an app store. Publishers can still choose to distribute via an app store. The manifest also ensures that PWAs can be found by search engines and indexed.
4. Native-Like Experience
As mentioned before, PWAs must provide a native-like experience that includes interactions, a splash screen, a home screen icon, etc.
Benefits of PWAs
1. Speed
PWAs are fast. That’s easy to see since they use a prefetch cache to render. The time it takes for the content to render ‘completely’ may take time, depending on the connection. But users aren’t left with a loading screen because the shell that is cached is served immediately.
PWAs are efficient. In the case of a slow connection, necessary elements are chosen that must be loaded, while elements that are too weighty and aren’t part of the basic content are delayed. This improves the user experience as well as loading speed.
2. Space
PWAs take up very little space on a device. This makes them an optimal solution for users who don’t have huge memory capacity available for apps.
PWAs save a massive amount of space because they don’t need everything to be stored on the device. Unlike native apps that live on your device, PWAs only look like they reside on your device.
While they can be used in a similar way, they actually reside on the web.
3. Accessibility
PWAs are built using the principle of progressive enhancement, making them more accessible for users.
Progressive enhancement focuses on providing essential web content to all users, while those using browsers that have enhanced features are served an enhanced version of the page.
The strategy proves to be useful for making web content more accessible and portable. PWAs are cross-platform compatible and have backward compatibility, making them a great choice for developers.
4. Search Engine Optimisation
PWAs aren’t just more accessible for users. They are easy to crawl for search engines, too.
In some cases, websites can have elements that aren’t easy to find or crawl, which doesn’t sound good for a website’s ranking.
But because PWAs use progressive enhancement, their basic content is always available for search engines. This is important for PWAs because they are usually downloaded through a URL. To get as much visibility as possible, PWAs need to make it into the top echelon of rankings.
5. Increased Conversions
While PWAs don’t directly contribute to a marketing strategy, they can boost user interest massively. With faster loading speeds and greater accessibility, PWAs reach more audiences than slower websites.
Apps where you can place orders benefit greatly from an improved user experience. For example, Starbucks noticed an increase in orders after it deployed its PWA.
Many brands reportedly benefitted from PWAs and saw an increase in user interest. Ad revenue also saw a boost because of the faster rendering of content.
Examples of Apps Using PWAs
- Twitter (now known as X) was one of the first big names to adopt PWAs. It launched Twitter Lite, which reportedly took up only 1-3% of the size of a native app. Twitter Lite was launched in 2017 and is available for both Android and iOS.
- Facebook also took the opportunity and released a PWA in 2019. Facebook Lite is sized at less than 10MB as compared to the native Facebook app, which takes up nearly 200MB after cache memory adds up.
- Most social media apps took up PWAs because of their speed and storage of space.
- Instagram Lite, Messenger Lite, Tinder, Pinterest, Telegram, Uber, and many more.