If you’ve been in the web industry for over a couple of years, you’re likely to have heard about AMPs. If not, we’ll explain in just a bit what they exactly are.
AMPs have been around since 2015, and at the time of their introduction, they were considered revolutionary for websites. The idea has changed rather quickly with the speedy advancements in website technology in recent years.
And while AMPs aren’t in fashion today, the hot question still gets thrown around pretty often.
Is Google AMP still a thing?
Short answer: it isn’t.
So does that mean you must remove them from your website?
Not exactly.
AMPs aren’t the cutting edge of web building today, but that doesn’t mean they are no longer supported by browsers.
What is Google AMP?
Accelerated Mobile Pages, shortened as AMPs, were introduced in 2015 by Google under the AMP Open Source Project. As is evident from their name, AMPs were created to improve the mobile experience.
Normally, mobile devices don’t have the same capacity as a larger desktop computer. Websites load slower on a mobile device as compared to a bigger computer. This doesn’t make for a good mobile experience.
To resolve this issue, Google introduced AMPs that render quickly on mobile devices. These pages are made especially for mobile and are optimised to serve quickly and without facing any problems with the interface.
How Google AMP Works
AMPs have a three-part structure constituting HTML, Javascript, and cache.
AMP HTML is the basic structure of the web page, while AMP Javascript manages how resources are loaded. Caches are responsible for serving and validating web pages.
AMPs are fast because of these caches. Most of the AMPs rest in Google’s AMP cache. Some other companies also support AMP caches, most notably Cloudflare, which launched an AMP cache of its own in 2017.
Caching means that before users open a page from the search results, Google pre-renders the page and caches it, so that it can be displayed in less time since it’s preloaded.
Google AMP Features
1. AMP Stories
AMP Stories, renamed Web Stories after 2020, are aimed at delivering news and information through a carousel of stories that appear in a search. Users can tap through the carousel and access any story. AMP Stories were introduced in 2018.
Some websites that still use AMPs have expressed concern about whether their website will be able to compete with structured data on other websites.
Nothing to worry about. AMP Stories can make it into rich results just as snippets on other websites can.
2. AMP Email
AMP Email is another feature that Google introduced in 2018. This feature allowed email senders to include some components in the email that were not available in standard emails. Email clients that do not support these features showed fallback HTML.
AMP Email was popular for being highly customisable, which allows for effective email marketing. Some of the components that it lets you add to your email include accordions, carousels, tabs, videos, GIFs, and many more interactive elements.
This makes emails look a lot more interesting. The only problem arises with AMP Email when emails are sent to unsupported email clients. That said, Gmail supports AMP Email, and since it’s a widely used email service, many people still use AMP Email.
3. AMP Ads
AMP Ads was introduced to lessen the time it takes for ads to render. AMP Ads quickly became the most popular feature of Google AMP.
Compared to traditional HTML or Javascript ads that take longer to load on mobile as well as other devices, AMP Ads take the same amount of time to load as the rest of the content on the page.
This meant higher engagement and visibility for ads, making AMP Ads a favourable tool for many companies. AMP Ads resulted in a higher ROI and reach and are still in use today.
Traditional ads load slower than the rest of the content, which means that by the time they render on screen, the user is likely to have moved on and, in some cases, left the page without seeing the ad. This meant that while there were impressions, engagement was very low.
But with AMP Ads, users don’t have to wait for the ads to load. This, in turn, led to an increased number of clicks and engagement.
The Height of AMPs
Naturally, improving the mobile experience quickly became a priority for many big websites. AMPs help achieve better results on mobile devices. Many websites, even today, rely on AMPs to provide a better mobile experience to users.
From 2016 to 2018, AMPs were at a height, accounting for 7% of all web traffic for top publishers in the United States alone.
Google reported that 900,000 web domains were using AMPs to improve the user experience for mobile users, and over two billion published web pages were AMPs.
Big names such as Twitter, Apple, Microsoft, and Adobe were using AMPs.
The reason AMPs took up so much was because they weren’t only helpful for mobile phones alone. They served quickly on tablets and desktop devices, too. Various other responsive features made them a favourite for many websites.
AMP also dropped a WordPress plugin, which made it even more accessible for developers.
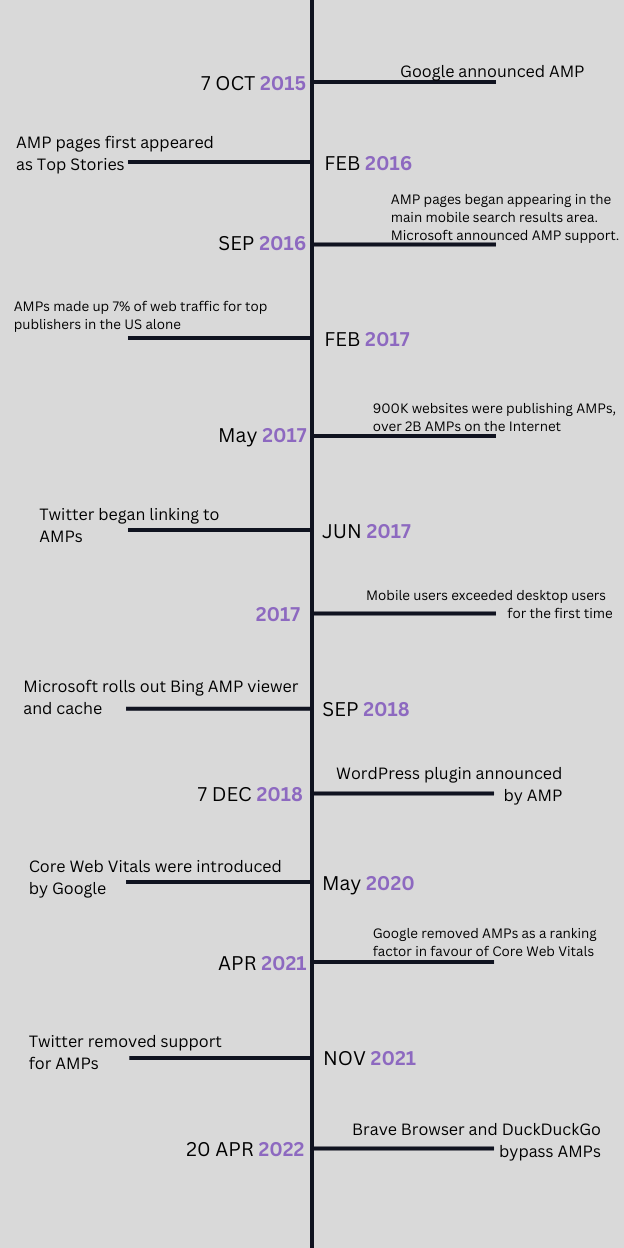
Google AMP Timeline
Let us look at the rise of AMPs before getting into why AMPs are so beneficial for websites.

Benefits of Google AMP
Google AMP offers a bunch of benefits for websites.
- Faster loading speeds for websites on mobiles meant an improved user experience. At a time when mobile users were growing exponentially, the mobile experience meant a lot to webmasters.
- Ads were served much more quickly, which meant there was an increase in user engagement.
- AMPs were necessary for websites to show up in Top Stories in a search. Top Stories were featured sections for users to tap through and get quick access to information and news.
- AMP Emails brought a huge change in the way email marketing was done. Adding visuals and components of different kinds made for a more effective outreach.
- AMPs were a ranking factor for websites as they ultimately meant a better user experience for both mobile and desktop.
- AMPs reduced server load and had a positive impact on the overall performance of the websites.
Why is Google AMP Deprecated?
Google AMP saw its decline in 2021 and has since continued to go down.
After Twitter discontinued support for the feature, Google itself excluded AMP as a criterion for ranking.
To put it bluntly, Google itself stopped caring about AMPs, and there’s a good reason behind it.
AMPs served to improve the mobile experience because previously there were certain things that were only available for desktop. But with the improvement in web-building technology, this changed.
As the mobile-first approach rolled around the corner, AMPs were no longer relevant. A mobile-first approach means that developers build the website for smaller devices before expanding it for bigger devices.
Since websites were made to be responsive from the get-go, there was no longer any need for AMPs.
Is Google AMP Dead?
Sadly, yes.
Google AMP is deprecated because it creates extra work for webmasters, having to keep an eye on two versions of the same content.
AMPs were criticised by many for being an attempt to monopolise the web industry by Google. Google has denied the charges, but the claim persists that Google gave precedence to AMPs and boosted them in their search results.
Similarly, concerns still lurk around about Google’s stand on AMPs versus non-AMP pages and how they appear in searches.
Google has confirmed again and again that as long as web pages fulfil the speed requirements and qualify for rich results, it doesn’t matter whether they are AMPs or non-AMPs.
So if your AMPs are working for your website, you don’t need to remove them.
If you’re creating a new website and are looking for fast solutions, you should focus on the page experience instead of using AMPs, as the technology is outdated now.
But if you’ve got AMPs on your website that you’d like to remove, you can do so by following the steps below.
How to Remove AMP Pages from Google
1. Identifying AMPs on Your Website
The first step is to identify all the AMP pages you have on your website.
You can do this by identifying the trailing /amp on the URLs of your webpages. Naturally, if you’ve got a huge website, doing this manually won’t prove to be the optimal way.
Luckily, you can use tools such as Screaming Frog, Semrush, or Website Auditor. There’s a long list of crawlers to choose from. You can pick whichever one you like.
Filter your pages by looking for URLs that contain a trailing /amp/.
2. Removing AMPs from Google
Once you’ve identified all the pages you want to remove, you need to remove them from search pages.
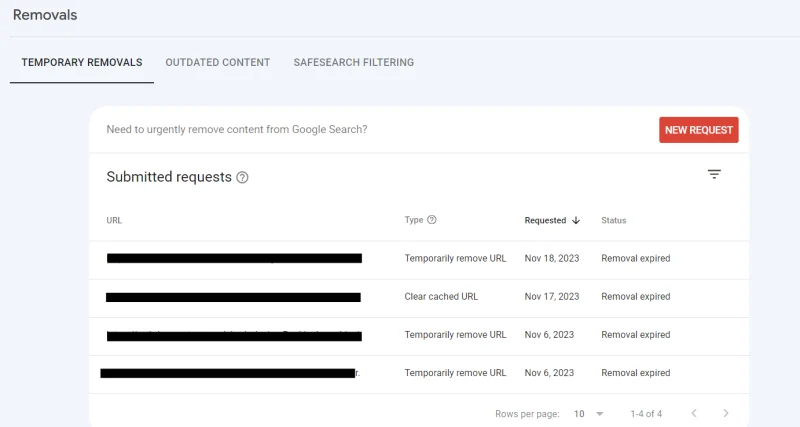
One way to do that is to remove URLs using the Google Search Console. Keep in mind that this is only a temporary removal.
For permanent removal, you can either remove the page from your website, i.e., delete it, or block that page from indexing.
It depends on what kind of builder you’re using for your website. If you’re using the WordPress AMP plugin, you’ll be able to find an option to block indexing within the plugin settings.

3. Removing AMPs from Your Website
Since you no longer intend to keep your AMP pages up, it’s time to get rid of them permanently.
Once again, if you’re using the WordPress AMP plugin, you should be able to find the option to remove these pages entirely.
If you aren’t relying on a CMS for your website, you can simply delete the page.
Don’t forget to copy the content of your AMP page. Unless you don’t feel the need for that content anymore, you’ll need to replicate the same page.
4. Setting Redirects
Redirects are crucial if you want to avoid broken pages on your website.
In the case of WordPress, you can find plugins that help you figure out redirects. A 404 status code indicates a broken page. Make sure you don’t have that anywhere on your website.
If you’ve got a lot of pages on your website that need to be redirected, you should use a third-party plugin for setting up your redirects.
If you aren’t keen on using a plugin, you can do it manually.
For that, head over to your hosting account to redirect pages. You’ll need to enter a source and a target URL to set up redirects. You can also target folders and categories at once.
Take note that target URLs are in the form of regex formulas. Make sure your regex formulas are correct before you enter them.
5. Check the Status of AMPs on Your Website
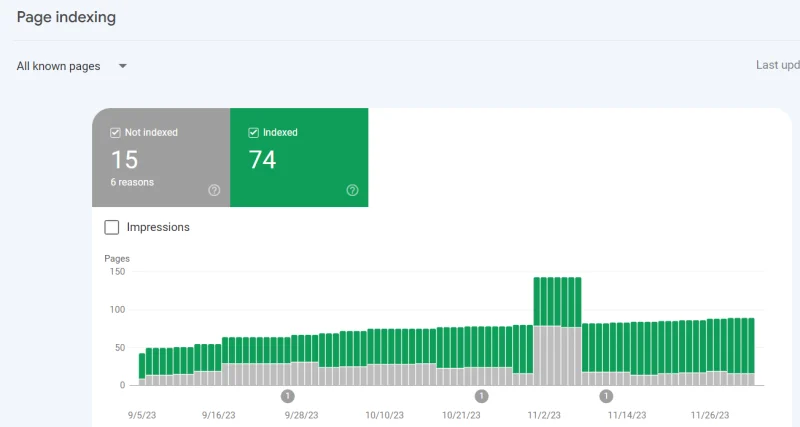
You can easily check the status of AMP pages on your website through the Google Search Console.
It will also help you see if there are any redirect issues.
Enter the URL of your AMP pages to see if they’re being redirected. If not, you’ll need to check and see if you set up the redirects correctly.

6. Performance Check on New Pages
AMPs are supposed to be fast by default, but for your new pages, things are going to be different.
You should use a speed test tool such as PageSpeed Insights or Lighthouse to check the performance of your page. Lighthouse gives data exclusively to mobiles. You can download its extension and check every page.
Analyse the report of the speed test and resolve the issues that are hindering your page.
Don’t forget to keep an eye on how your web pages are fluctuating on the search pages. You should expect some temporary changes, but make sure you resolve all the performance issues to get your web pages back on track.
Make sure you have the right snippets implemented to qualify for rich results.
Conclusion
Google AMPs were a popular invention at the time of their introduction, as they presented a solution to a huge issue at the time.
AMPs answered the problem at the time, but they were not a permanent solution. There have been a lot of advancements in the web industry in the past few years, and websites have grown past mobile usability problems, thanks to new metrics.
Google AMP is deprecated in favour of newer, more effective technology. If you’ve got a website, you should opt to go for the latest technology and, if need be, revamp your website to keep up with the cutting-edge solutions of the web industry.
FAQs
1. Why is Google AMP bad?
Google AMP was discontinued in favour of newer technology. With Google AMP, webmasters have to keep track of two pages with the same content. This makes Google AMP inconvenient. While the support isn’t gone, AMPs are still deprecated.
2. What are some Google AMP alternatives?
Instead of Google AMPs, you should rely on a mobile-first approach and make your website responsive. Page experience is the ultimate winner when it comes to how websites are viewed by search engines. Core Web Vitals are important factors to consider when evaluating the mobile usability of your website.
3. How to track AMP pages in Google Analytics?
The latest version of Google Analytics, GA4, supports tracking AMP pages. However, unlike normal pages, which can be tracked using the gtag.js tag, AMP pages cannot be tracked the same way.
For AMPs, you’ll need to set up permissions for Analytics, and add the right tag to your mobile pages. Analytics will guide you through the steps of how you can add AMP tracking to your pages.