Website design has changed a lot over the years. And not just the process of it. The user interface is very different from what it used to be 20 years ago. The advancement in website design comes not just from increased expectations and requirements of users but also because UXDs aim to create designs that are the most effective.
We often see psychological theories being put in place to connect with users. And by psychology, we don’t mean putting pretty elements on the page so viewers think it’s beautiful. Just like photography, there’s quite a bunch of theories and laws that go into making website designs effective and preferable for users.
We won’t be delving into each and every one of those theories, but we’ve tried our best to compile the basics for you in our list below. All these are principles that every website should follow in modern times if it wants to compete anywhere.
Follow these 10 principles of good website design to improve your strategy.

1. Keep It Simple
Simplicity is one thing we cannot emphasise enough. The KISS principle goes as far back as the early to mid-1900s. It stands for “Keep it simple, stupid!”. But you’ll find many versions, like “Keep it sweet and simple.” The idea is the same.
Simplicity isn’t overrated. The reason there’s such hype for it is because it works. Keeping things simple means you put things in their rightful place. Simple doesn’t mean it’s missing out on functions. Where website design is concerned, use simple colours; don’t stuff elements. Don’t worry too much over an intricate typeface. Give an air of neutrality and ease to your website.
The idea works very well as it doesn’t overwhelm new, unfamiliar users and caters to a wider audience than a very personalised design.
It’s a common understanding that if something can be done in a simpler way, why make it complicated? Avoid anything too overboard just to look like a professional. In fact, the best websites all have simple interfaces.
2. Responsiveness is the new Cutting-Edge
Responsive website design is a must in the current age of the Internet. Responsiveness means your website is able to render without any fault on every device, regardless of its size.
In the days of old, this responsiveness was handled by creating separate pages for desktop computers and mobile devices. This is a rather costly way, when you get down to it. Since new models roll out ever so often, you can’t be expected to create a separate page for every possible screen size.
Luckily, there are better, more economical, and less stressful ways to make your website responsive. Responsive websites automatically measure the dimensions of the screen and adjust themselves accordingly.
Where the future of website design is concerned, responsiveness is absolutely crucial. It’s a bummer when websites aren’t easy to access from your mobile, isn’t it?
And while most websites are responsive, you still run into some that aren’t. These unresponsive websites usually have a separate app that they hope you’ll download.
3. Time is Money
Do not waste a user’s time. Your website needs to be fast enough to be counted as a good website. And although page speed doesn’t sound like trouble for some small website, you could be in some really murky water if you leave it completely unchecked.
Optimising the speed of your website is quite an intensive process, and it relies heavily on the structure of your website. Lightweight designs are naturally faster. So you should always be on the lookout for even the smallest of places where you can cut some extra size that might not be useful to the page.
You can find many tactics that help you improve website speed. But before you begin with your website design, don’t forget to check out good ways to make lightweight, faster designs.
That’s one part of saving time. The other is your interaction with the user. If you’ve got the answer to their query, do not beat around the bush. Say it right out. And if you’ve got an explanation, that can come later.
Don’t put the most important parts of your page at the bottom. For example, many websites place their download buttons right at the bottom after a very long, completely useless scroll. That’s an annoying practice some old sites still have. It wastes a lot of time, so make sure you avoid such situations.
4. Make it Easy-to-Use
The goal of your website should be to make things easier for your audience. What better way to do it than by making the website itself easy to use? When you’re providing them with some convenient tool, make sure users aren’t lost on the page, trying to figure out how to go about it.
You must consider that your website is going to be accessed by all sorts of people. Some of them might not be techies. So they might not understand things the way a more advanced person would. Regardless, you must cater to them too, since laymen make up more of your audience than experts.
But while you are making things easy, don’t be too primitive. You don’t want to lose your professional audience either, as they are likely to be much more profitable converts. So you need to aim for the right balance with your website design.
Go a step further with higher accessibility in website design to make sure your users have the best experience.
5. Stay Consistent
Consistency is one of the major factors in UI and UX. Everything you put on your website needs to be coherent. You do not want to go overboard in one section while leaving another page totally bland. This is one of the things that many people fail to get right in the beginning.
Sometimes, you land on an impressive homepage that gets you invested in exploring, but then you head over to another page and find that it’s broken or doesn’t look like the homepage. That’s bad web design.
It is true that the homepage of any website is its face, where you set the user’s expectations. But you need to make sure the rest of your web pages follow up with it. Some of your cornerstone pages might be focused on more than others, but you mustn’t lose your edge with less important pages.
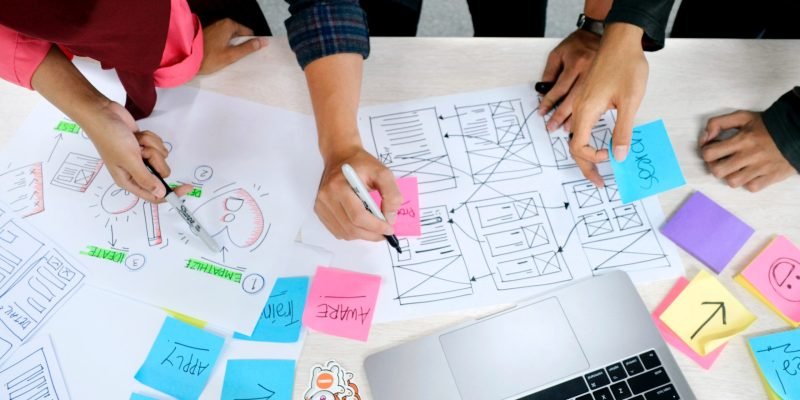
Consistency is by no means hard to achieve. But it takes proper planning and modelling to get it right. Your best bet is to design some templates and evaluate them.

6. Be Clear
Be as clear and concise as you can. The era of unnecessary explanations is over. How understandable you are matters most. And that means you don’t get to talk about a billion things all at once.
You should define the constraints of your website before you start designing it. Being on point is important to delivering the best results.
If you absolutely must talk about a billion things, categorise them. Don’t let your website be a hodgepodge of 50 different niches. Know what you are an expert at and deliver that to the user.
Obviously, you can’t be an expert in that many niches unless you are 200 years old. And we think that is very unlikely. So stick with the one niche that you actually know best and be clear about what you are giving to your audience.
7. Seamless Navigation
Making navigation easier for your users is important, as it isn’t just a time-saving tactic; it also lets you lead prospects to pages that you’d like them to see. Good navigation boosts the user experience a lot, especially if we’re talking about huge websites.
In modern websites, breadcrumbs and responsive menus are used to ease navigation for users. Websites that have a lot of pages, such as e-commerce sites, rely on these tactics to make their navigation effective.
Navigation doesn’t only mean going forward and getting things done; it also means users should be able to track the road back to where they started. This kind of back-and-forth navigation is the best thing you can do to help the users.
8. Usefulness adds Value
Usefulness determines if your users are going to stick around or not. It doesn’t just relate to the basic idea surrounding your website. You have to go deeper into everything and determine if what you are creating has any meaning to users and if there’s an audience for it.
What is the purpose of your website? This is where you’ll start formulating the rest of your road plan. Some useful questions to ask yourself when you are working on your website design are:
- Is my website saying something that adds value to a user’s knowledge?
- Is there a purpose that a particular element of my website serves to improve the user experience?
- Does my website have the kind of content my target audience is looking for?
These and many more similar questions can help you evaluate if your website is going to make a mark. For some websites, usefulness isn’t even a concern. For example, if you have a photo editing website, you don’t even need to ask all these questions.
Now consider a blogging site. Those are different. If you aren’t critical of your usefulness and just pump useless things onto the Internet, you better believe that search engines will be very critical of your website.
9. Follow the Noise
You might have heard that doing something unique with your website is a sure way to make it stand out. Might be true to some extent, but don’t run away from the noise. Listen to what it’s trying to tell you.
The theory behind this was set by Jakob Nielson. According to him, people have set expectations regarding different designs. And if you don’t follow those expectations, you’ll very likely be misunderstood.
That won’t do your website any good, obviously. A much simpler way to understand this is that the reason websites in the same niche look similar is because this is their identity. Of course, they have their own unique elements. But they fundamentally follow the same pattern.
When users visit a website in that particular niche, they know immediately what that website is trying to say. If you don’t follow the noise and create a design of your own, users might not even recognise you as something their query was aimed at.
Different types of websites have their own characteristic elements. A good website design is built while keeping those characteristics in mind.
10. SEO
Search engine optimisation, or SEO, determines how much your website is loved by the search engines. Everything you see on the Internet is search engine optimised to some degree, even if it wasn’t intentionally optimised.
Just the fact that they exist on the Internet in a place where you were able to reach them means that there has been something on the page or website that has pleased the search engines.
Where SEO is concerned, it determines the overall strength of your website. So it is definitely something that is relevant for website design.
The thing about SEO is that it is directed towards pleasing users. You cannot optimise a website for a search engine before optimising it for the users. It is quite a broad discussion, and we can’t quite state all the facts in this limited space here.
The key takeaway here is that your website design doesn’t mean a thing if it isn’t keeping up with the latest standards of SEO.

Takeaway
As far as good website design is concerned, one of the most important things is to stay up-to-date with the latest trends in the industry.
All these principles of website design outline some of the major factors you should always keep in mind, but keeping up with the latest tech and boosting your functionality above all else can prove crucial to the user experience.
And if you feel confident that you can do something great that isn’t a common practice, don’t limit yourselves to the trends. In fact, one of the latest trends in website design is breaking the norms of UI to build something unique and fascinating.
So if you feel like it, why not try something new?